[EST] 240620 CSS-07
Grid

- display: grid
- 자식 요소들이 컨테이너 안 공간을 맞추기 위해서 크기를 키우거나 줄이는 방법을 설정함
- 부모요소를 grid-container / 자식요소를 grid-item
- 그리드 레이아웃은 웹페이지를 위한 2차원 레이아웃(x, y축) 시스템
grid-container에 사용하는 속성
grid-template-columns
- 열방향 그리드 트랙의 사이즈를 설정
grid-template-rows
- 행방향 그리드 트랙의 사이즈를 설정
.container {
display: grid;
width: 300px;
height: 300px;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 200px 100px;
}
fr
- fraction : 분수
- 컨테이너를 분할해줌
- grid 컨테이너 안에서 트랙의 비율을 지정해주는 유연한 길이 단위
- 1fr 1fr 1fr은 1:1:1의 비율을 의미
함수
repeat()
- row 혹은 column 방햐으로 grid-track의 사이즈를 좀 더 간단한 형태로 표현하도록 도와주는 CSS함수
- repeat(반복횟수, 반복할 값)
.container {
display: grid;
width: 300px;
height: 300px;
/* grid-template-columns: 1fr 1fr 1fr; */
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 2fr 1fr;
}/* grid-template-columns: 1fr 2fr 1fr 2fr */
grid-template-columns: repeat(2, 1fr 2fr);
minmax()
- 그리드에서 최소와 최대 사이의 범위를 설정하는 함수
- 최소와 최대값을 의미하는 두 가지 인자를 가짐
- min보다 크거나 같고, max보다 작거나 같은 크기 범위를 정의
/* grid-template-columns: 1fr 2fr 1fr 2fr */
grid-template-columns: repeat(2, 1fr 2fr);
auto-fill & auto-fit
- 만약 repeat 함수를 사용할 때, 반복되는 카운트를 고정하는 않고 컨테이너의 넓이에 따라 가능한 많이 그리드 컬럼을 배치하고 싶다면 사용하는 키워드 값
- auto-fill : 가능한 많은 칼럼을 만들어 내려고 함 / 빈 공간이 생길 수 있음
- auto-fit : 그리드 컨테이너 내부에 공간이 남을 경우, 그 공간을 각 셀들이 나눠 가짐
gap
- 셀과 셀 사이의 간격을 설정할 때, margin 대신 편리하게 간격을 설정할 수 있음
- flex에서와 동일한 속성
gap: 10px 20px;
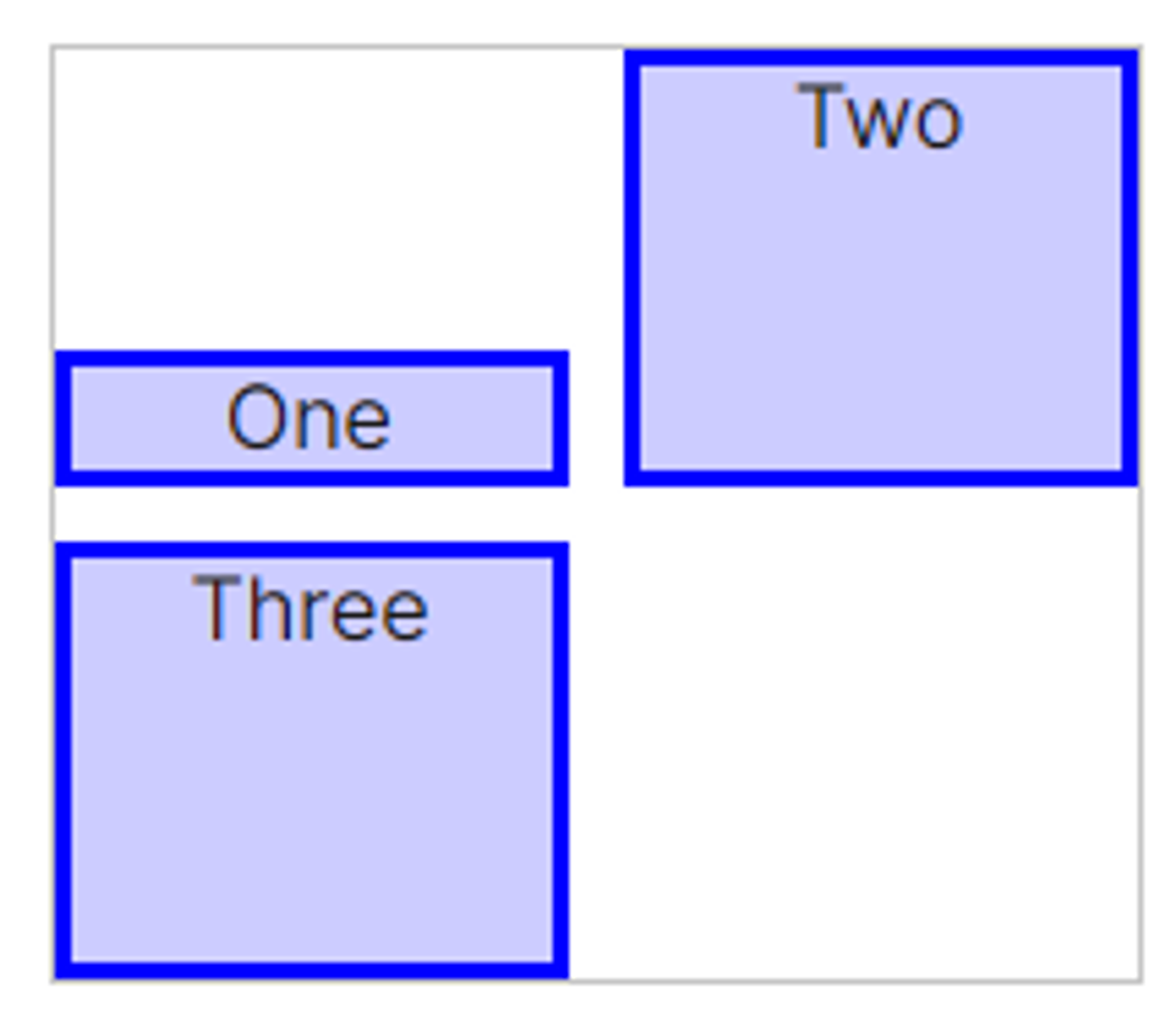
align-content
- 그리드 아이템을 트랙 단위로 수직(열) 정렬
- 그리드 아이템의 세로 높이가 그리드 컨테이너 안에서 움직일 공간이 있어야 함
◽ stretch : 기본값 / 그리드 컨테이너 영역을 아이템 트랙 크기를 조정하여 채움
◽ center : 그리드 컨테이너 영역의 중앙 아이템 트랙을 정렬
◽ start : 그리드 컨테이너 영역의 시작점에 아이템 트랙을 정렬
◽ end : 그리드 컨테이너 영역의 끝점에 아이템 트랙을 정렬
◽ space-around : 컨테이너의 남은 영역을 아이템 트랙(열)이 좌/우 공간으로 나눔
◽ space-between : 컨테이너 영역의 양 가장자리 공백없이, 아이템 트랙(열) 사이 공간을 나눔
◽ space-evenly : 공간을 모두 동일하게 나눔
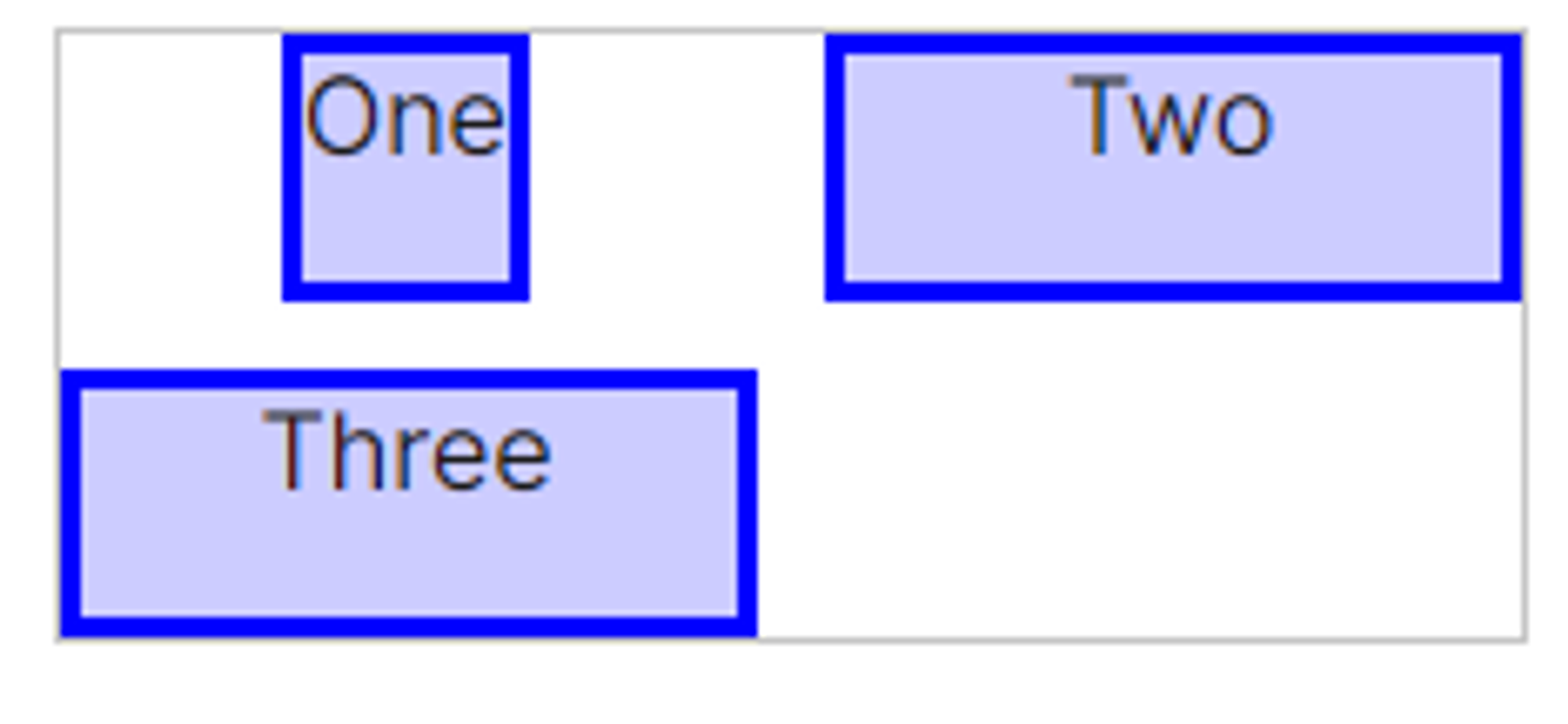
justify-content
- 그리드 아이템을 트랙 단위로 수평(행) 정렬
- 그리드 아이템의 가로 너비가 그리드 컨테이너 안에서 움직일 공간이 있어야 함
◽ stretch : 기본값 / 그리드 컨테이너 영역을 아이템 트랙 크기를 조정하여 채움
◽ center : 그리드 컨테이너 영역의 중앙 아이템 트랙을 정렬
◽ start : 그리드 컨테이너 영역의 시작점에 아이템 트랙을 정렬
◽ end : 그리드 컨테이너 영역의 끝점에 아이템 트랙을 정렬
◽ space-around : 컨테이너의 남은 영역을 아이템 트랙(열)이 좌/우 공간으로 나눔
◽ space-between : 컨테이너 영역의 양 가장자리 공백없이, 아이템 트랙(열) 사이 공간을 나눔
◽ space-evenly : 공간을 모두 동일하게 나눔
align-items
- 직계 자식에 대한 수직(열) 정렬을 각 셀에 모두 동일하게 줌
◽ stretch : 기본값 / 그리드 영역 전체 너비를 채움
◽ center : 그리드 영역의 중앙에 콘텐츠 정렬
◽ start : 그리드 영역의 시작점에 콘텐츠 정렬
◽ end : 그리드 영역의 끝점에 콘텐츠 정렬
justify-items
- 직계 자식에 대한 수평(열) 정렬을 각 셀에 모두 동일하게 줌
◽ stretch : 기본값 / 그리드 영역 전체 너비를 채움
◽ center : 그리드 영역의 중앙에 콘텐츠 정렬
◽ start : 그리드 영역의 시작점에 콘텐츠 정렬
◽ end : 그리드 영역의 끝점에 콘텐츠 정렬
grid-item에 사용하는 속성
grid-area
- grid-column-start : 그리드 열 시작점
- grid-column-end : 그리드 열 끝점
- grid-row-start : 그리드 행 시작점
- grid-row-end : 그리드 행 끝점
/* 각각의 값은 그리드 라인의 번호를 의미합니다. */
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 4;
/* row-start, column-start의 축약입니다. */
grid-row: 1/2;
grid-column: 1/4;
/* grid-row-start는 첫 번째 값,
grid-column-start는 두 번째 값,
grid-row-end는 세 번째 값,
grid-column-end는 네 번째 값으로 설정됩니다. */
grid-area: 1/1/2/4;
/* span 은 셀을 의미합니다. span 3은 셀 세개를 의미합니다. */
grid-area: 1/1/1/span 3;.container {
grid-template-areas:
"header header header"
"section section aside"
"footer footer footer"
}
header{
grid-area:header;
}
z-index
- grid 안에서도 사용 가능
- grid 안에서는 굳이 position 속성을 사용하지 않아도 화면에 보여지는 우선순위 설정 가능
align-self
- 아이템 개별로 수직(열) 정렬 지정
align-self: stretch;
align-self- center;
align-self: start;
align-self: end;
justify-self
- 아이템 개별로 수평(행) 정렬을 지정
justify-self: stretch;
justify-self: center;
justify-self: start;
justify-self: end;
place-self
- align-self justify-self를 함께 적는 단축속성
/* 수직: 중앙, 수평 : 끝(오른쪽) */
place-self: center end;
order
- (flex와 마찬가지로) 아이템의 배치 순서를 지정
가상 선택자
:active
- 클릭 시 활성화 (누르고 있는 동안)
:visited
- 사용자가 이미 방문한 링크일 경우, 해당 상태에 만족
- 웹브라우저의 방문기록 정보를 사용
:hover
- 마우스 커서를 요소에 올려두었을 때
:focus
- focus받은 상태를 나타냄
:focus-visible
- :focus와 유사하게 포커스 받은 상태를 나타냄
- 분명하게 포커스 되었다는 정보를 표시해야 할 경우에만 작동하는 특징을 가지고 있음
- <button>, <a> 요소 사용 시 차이를 확인 가능
input:focus-visible{
background: green;
}
button:focus-visible{
background: green;
}
a:focus-visible{
background: green;
}
:focus-within
- 요소를 포커스했을 때, 요소 / 요소의 부모에서 해당 선택자를 사용
:enabled, :disabled
- 활성화 / 비활성화 상태일 때
[실습] 레이아웃

첫 번째 방법 (grid-area)
<style>
.container {
display: grid;
grid-template-areas:
"blue blue blue yellow yellow"
"blue blue blue yellow yellow"
"purple purple orange yellow yellow"
"pink pink green green green"
"pink pink green green green";
width: 500px;
height: 500px;
gap: 3px;
}
.item {
border: 3px solid whitesmoke;
}
.item1 {
grid-area: blue;
background-color: cornflowerblue;
}
.item2 {
grid-area: yellow;
background-color: gold;
}
.item3 {
grid-area: purple;
background-color: slateblue;
}
.item4 {
grid-area: orange;
background-color: orange;
}
.item5 {
grid-area: green;
background-color: green;
}
.item6 {
grid-area: pink;
background-color: salmon;
}
</style> <div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item4"></div>
<div class="item item5"></div>
<div class="item item6"></div>
</div>
두 번째 방법(grid-rows / grid-columns)
<style>
.container {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(5, 1fr);
}
.item {
border: 3px solid whitesmoke;
}
.item1 {
background-color: cornflowerblue;
grid-column: 1/4;
grid-row: 1/3;
}
.item2 {
background-color: slateblue;
grid-column: 1/3;
grid-row: 3/4;
}
.item3 {
background-color: salmon;
grid-column: -6/-4;
grid-row: 4/6;
}
.item4 {
background-color: gold;
grid-column: 4/6;
grid-row: 1/4;
}
.item5 {
background-color: orange;
grid-column: 3/4;
grid-row: 3/4;
}
.item6 {
background-color: green;
grid-column: 3/6;
grid-row: 4/6;
} <div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item4"></div>
<div class="item item5"></div>
<div class="item item6"></div>
</div>
출처 - 위니브 (Weniv)
