Layout History
단순 텍스트나열
- 레이아웃 도구가 아예 없던 시절에는 텍스트의 정렬만 가능
테이블로 레이아웃 구성
- table 표 데이터의 본 목적과 다르게 배치를 위해 테이블을 사용
- 여백을 투명한 gif로 만들어 넣음
- 의미, 접근성에 대한 개념이 전혀 없음
- 뉴스레터는 아직도 테이블로 레이아웃 구성을 함
프레임으로 레이아웃 구성
- 여러 HTML 페이지를 frame을 사용하여 한 페이지에 결합하여 레이아웃을 만듦
div로 레이아웃 구성
- Box Model, float, position 등을 이용하여 레이아웃을 만듦
- 여러 브라우저별 표준이 정의되지 않아 여러 기법을 사용
시맨틱 마크업 flex, grid
- 다양한 웹 기술의 발전, 검색엔진 최적화, 접근성, 다양한 글로벌 웹사이트 제작, 반응형 등의 이유로 생겨남
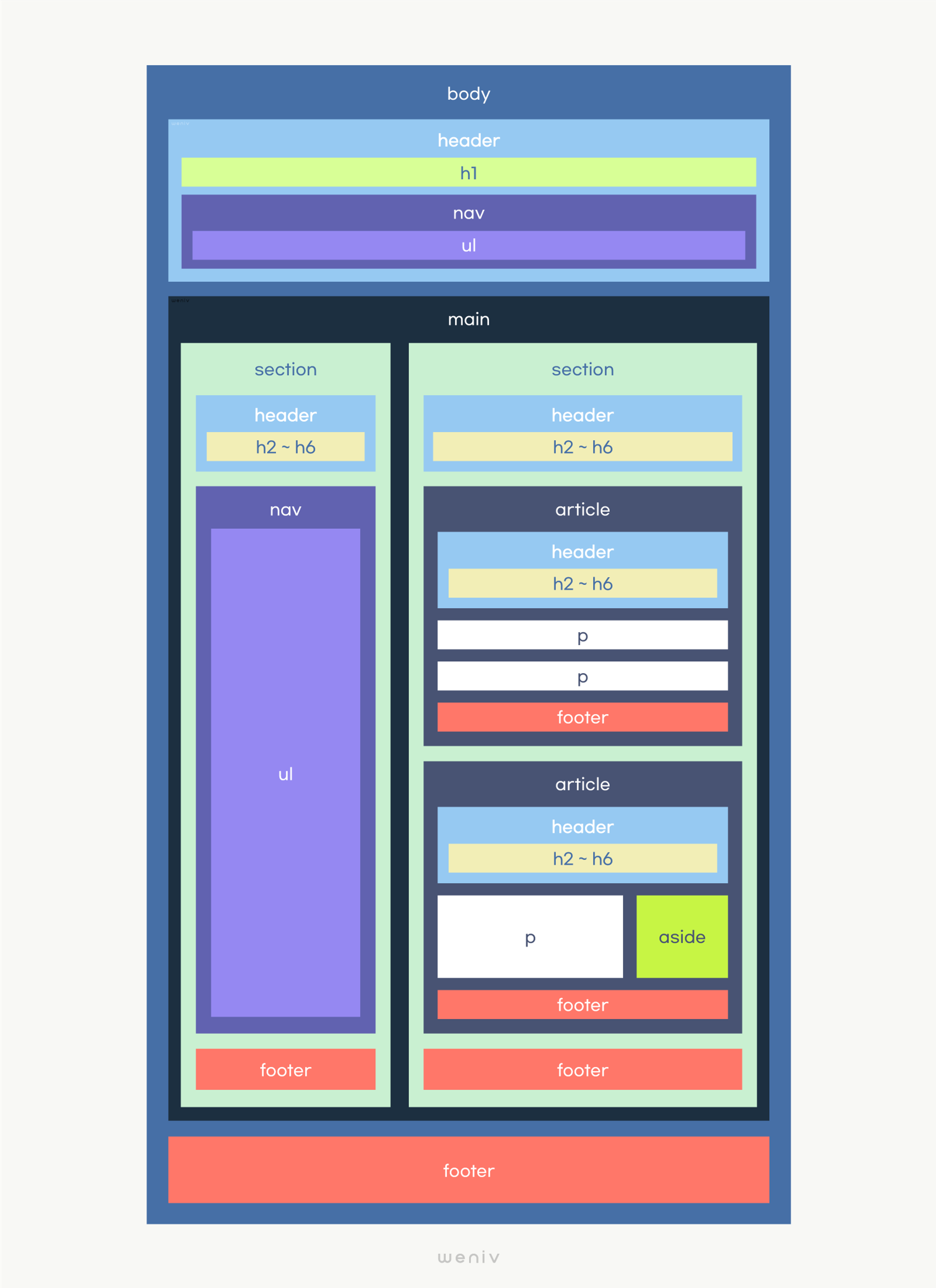
Sections

header
- 소개 및 탐색에 도움을 줌
- 회사명, 제목, 로그, 검색 폼, 작성자 이름 등의 주요 텍스트 정보가 포함됨
- HTML 문서가 여러 섹션으로 구성되어 있을 때, 각 섹션의 시작 부분에 <header> 사용가능
- 헤더를 중첩 사용이 가능하고, 헤더와 푸터는 중첩사용이 불가능
<!-- 잘못된 예 -->
<header>
<header></header>
</header>
<header>
<footer>
</footer>
</header>
nav
- 현재 페이지 내, 또는 다른 페이지로의 링크를 보여줌
- 내부에는 메뉴, 목차, 브레드크럼이 포함
- 문서의 모든 링크가 <nav> 안에 있을 필요 X
- 페이지의 주요 탐색 링크를 위한 태그
◽ 메뉴
<nav>
<ul>
<li><a href="#">위니브</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>- 브레드크럼
◽ 주로 페이지 상단 좌측에 자리하여 유저가 웹사이트 내에서 어디에 있는지 알려주는 네비게이션 텍스트
<nav>
<ol>
<li><a href="#">위니브</a></li>
<li><a href="#">캐릭터소개</a></li>
<li>라이캣</li>
</ol>
</nav>
<!-- 브레드 크럼 : 주로 페이지 상단 좌측에 자리하여
유저가 웹사이트 내에서 어디에 있는지 알려주는 네비게이션 텍스트 -->
footer
- 페이지의 작성자, 저작권정보, 페이지 관련 문서 등의 내용을 담음
article
- 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냄
◽ 사이트의 다른 기능에 영향을 주지 않고 독립적인 기능을 수행
◽ 아티클 영역을 제거해도 페이지는 정상적으로 돌아감
- 뉴스 홈페이지에 대표적으로 사용
◽ 다양한 기사들이 한 페이지에 담겨있지만, 각각 독립적으로 사용
◽ 시간마다 노출되는 기사가 달라져도 홈페이지는 정상적으로 운영
- 게시판, 블로그 글, 매거진, 뉴스 기사, 위젯, 실시간 채팅 창
- 제목 요소를 자식으로 포함해야 함
section
- 문서 내에서 특정한 섹션을 정의하는 데 사용
- 일반적으로 주제나 컨텐츠를 구분짓기 위해 사용
◽ 뉴스이 사회면 / 연예면 가각의 구분을 나타냄
- 제목 요소를 자식으로 포함
article VS section
- article : 독립적으로 사용
- section : 웹페이지의 앞뒤 문맥이 연결성이 필요하거나, 더 적합한 의미를 가진 요소가 없을 때 사용
div
- 단순 스타일링이 목적일 때 사용
aside
- 문서의 주요 내용과 간접적으로 연관된 부분을 나타냄
- 문서의 주요 흐름을 따라가지 않고, 보조적인 역할만 하는 공간
- 각주, 광고, 배너, 사이드 등에 사용
hr
- 이야기에서 장면 전환 혹은 문단 안에서 주제가 변경되었을 때 사용
- 단락을 구분할 때 사용
- <p> 태그 내의 사용 X
[해보기] 로그인
CSS 적용 후

CSS 적용 전

<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>로그인</title>
</head>
<body>
<section>
<h2>로그인</h2>
<p>더 편리해진 위니브에 오신 것을 환영합니다.</p>
<!-- 로그인 모달 open 버튼 -->
<button>
<img src="weniv-logo.png" alt="위니브 로고" />
<span>로그인</span>
</button>
<!-- 로그인 모달 -->
<img src="icon-lock.png" alt="" />
<a href="#">아이디</a>
<span>|</span>
<a href="#">비밀번호 찾기</a>
<img src="icon-user.png" alt="" />
<a href="#">회원가입</a>
</section>
</body>
</html>[실습] Emmet
h1 + tap
<h1></h1>h1 + h2 + p
<h1></h1>
<h2></h2>
<p></p>h1 * 3
<h1></h1>
<h1></h1>
<h1></h1>h1{hello word} * 10
<h1>hello world</h1>
<h1>hello world</h1>
<h1>hello world</h1>
<h1>hello world</h1>
<h1>hello world</h1>
<h1>hello world</h1>
<h1>hello world</h1>
<h1>hello world</h1>
<h1>hello world</h1>
<h1>hello world</h1>
a{Click}
<a href="">Click</a>
h1#hyo
<h1 id="hyo"></h1>
h1.hyo
<h1 clsss="hyo"></h1>
(div>table>(tr>(td*2))*3)+(footer>p)
<div>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</div>
<footer>
<p></p>
</footer>
div#one.c1.c2.c3
<div id="one" class="c1 c2 c3"></div>
.class
<div class="class"></div>
.id
<div id="id"></div>
ul>li.item$*5
<ul>
<li>
<item1></item1>
<item2></item2>
<item3></item3>
<item4></item4>
<item5></item5>
</li>
</ul>
<!-- $=1~5까지 숫자로 입력-->
lorem
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quo cupiditate nam
harum debitis consequuntur aut inventore sunt iste expedita odio maiores
dolores ipsam voluptas ullam illum fugit, temporibus sapiente corporis.
lorem*5
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptatum nam
repudiandae sunt obcaecati commodi nihil repellat, quam, esse exercitationem
molestiae porro praesentium quis eum iste repellendus aperiam? Eveniet,
ipsam iste! Quaerat temporibus dolor totam necessitatibus delectus est illo
illum suscipit quasi, tempora aperiam sunt numquam amet quis nobis
consectetur, quo repellendus beatae! Asperiores, ad. In accusamus
perferendis facere perspiciatis sit? Porro sapiente, et maxime maiores
excepturi debitis fugiat labore quo est magnam magni earum accusamus libero
velit eos ea quas iste recusandae non voluptatum? Odio mollitia non odit
aliquid illum. Quo libero amet voluptatibus repellendus exercitationem.
Nostrum magnam aliquam magni error at doloribus nisi, modi ex vero odit
accusantium assumenda incidunt debitis illum itaque cupiditate voluptatum
hic ducimus consequuntur. Amet. Minima impedit at modi expedita nisi
recusandae beatae laudantium in perferendis porro quod autem, asperiores ab
voluptas consequatur. Maiores earum neque accusantium rerum perspiciatis
expedita quis repellendus delectus saepe tenetur.
lorem5
Lorem ipsum dolor sit amet.
<!-- 5개의 단어 -->
a="value1" b="value2" c="1"
<div a="value1" b="value2" c="1"></div>
a[href='www.naver.com']
<a href="www.naver.com"></a>
출처 - 위니브(Weniv)
'ESTsoft > 프론트엔드 오르미 1기' 카테고리의 다른 글
| [EST] 240611 HTML-05 (0) | 2024.06.25 |
|---|---|
| [EST] 240610 HTML-04 (0) | 2024.06.25 |
| [EST] 240605 HTML-02 (0) | 2024.06.24 |
| [EST] 240604 HTML-01 (0) | 2024.06.24 |
| [EST] 240603 인터넷 VS 웹 (0) | 2024.06.24 |
